Uso de Mapas
Para renderizar un mapa en Flutter utilizaremos la librería y Api de Mapbox para Flutter, la cuál ofrece un cierto número de peticiones al día de manera gratuita.
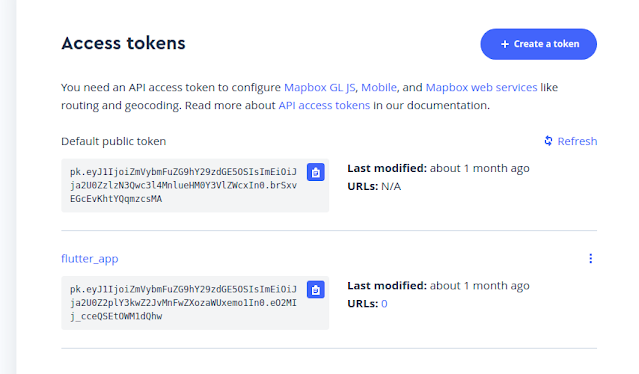
1. Para utilizar esta integración en Flutter, lo primero es ir a la página de Mapbox, loguearse y crearse un Token en la pestaña tokens.
<meta-data android:name="com.mapbox.token" android:value="YOUR_TOKEN_HERE" />
3. El paquete requiere una versión mínima del SDK de Android de 20, por tanto se cambia el minSdkVersion del build.gradle de /app por 20.Integración Básica:
MapboxMapController mapController;
void _onMapCreated(MapboxMapController controller) {
mapController = controller;
}
@override
Widget build(BuildContext context) {
return new Scaffold(
body: MapboxMap(
onMapCreated: (controller) =>_onMapCreated(controller),
initialCameraPosition:
initialCameraPosition: const CameraPosition(target: LatLng(0.0, 0.0)),
)
);
}
El método onMapCreated nos onfrece un controlador para el mapa con el que podemos interactuar con él posteriormente.

Comentarios
Publicar un comentario